はじめに
手順は Vuepress の公式ドキュメントのとおりなのですが、いくつか補足も含めてご紹介いたします
準備
作業用のフォルダで npm, vuepress, git を初期化します
2019年7月現在、vuepress には version 0系と 1系があり、vuepress@next で 1系を指定します
npm init
npm install -D vuepress@next
git initnode_modules は git で管理する必要がないので、.gitignore に追加して git に無視させるようにしておきます
echo node_modules >> .gitignoredocs フォルダを用意
作業用フォルダ直下に .vuepress フォルダや .md ファイルを用意してもいいのですが、netlify に公開するのであれば、既存アプリにドキュメントを追加するのではなく単にドキュメント単体で公開する場合でも、公式ドキュメントの Inside an Existing Projectの通りに docs フォルダを作ってこちらをドキュメントのベースフォルダとしたほうが後で少しシンプルになります
既存アプリにドキュメントを追加する場合はこちらが参考になると思います
.vuepress フォルダも docs の下に作っておきます
mkdir docs
mkdir docs/.vuepressvuepress が生成するドキュメントアプリケーションまで git で管理する必要はない(いつでも source から build できる)ので、docs/.vuepress/dist/ も .gitignore に追加しておきます
echo docs/.vuepress/dist/ >> .gitignoreドキュメントを作成して github に登録
docs フォルダの下に README.md ファイルを作成してドキュメントを執筆し、github に登録します
netlify で公開
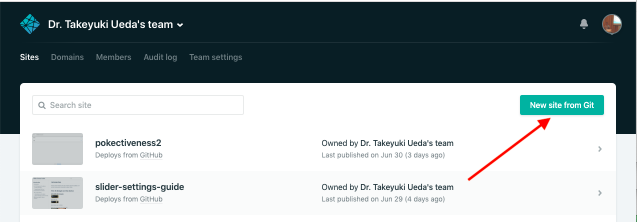
サイトの登録
「New site from Git」 ボタンを選択します

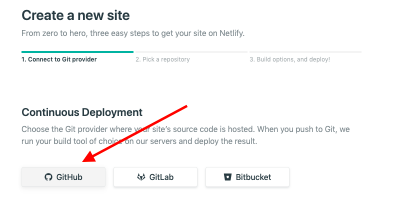
「github」ボタンを選択して、先程登録した github のリポジトリを指定します

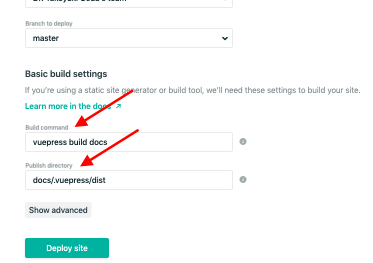
deploy の設定
このままでよく、build command も public direcotry も変更不要です

先程 docs フォルダをドキュメントのベースにしたのは、実は netlify の deploy の設定のデフォルトが docs フォルダなので、そうしておくと後の変更が不要になるメリットがあります
ドキュメントのベースを docs 以外にしていた場合はここで build command と public direcotry を変更する必要があります
このドキュメントで使用したソフトウェアのバージョン
- vuepress/1.0.2 darwin-x64 node-v11.9.0

Leave a Reply